So more recently I have been playing around with cloud technologies, namely building a cloud based hosting platform to replace an ageing home-based server solution. Don’t get me wrong my little Mac Mini server has been phenomenal, but the more recent releases of Mac OS X Server have left me wanting a bit more control and a bit less hardware.
Enter Digital Ocean (shameless referral plug: https://www.digitalocean.com/?refcode=8dc34df963c1 ) who allow you to build a very quick virtual machine capable of handling mail, HTTP and other web service based systems (that I have now retired and / or moved to the cloud).
One of the more recent projects I have wanted to build is a private branch exchange (PBX (Phone network)) so that I can adopt a singular 1 number per country approach, i.e. have a US based number that people can call and SMS, a UK based number that people can call and SMS, etc. This would save giving people a whole lot of different numbers – when Im in the UK ring a local uk number when I’m in the US ring a local us number..
Following lots of sniffing around for how to install PBX software onto a hosted platform I stumbled across this document: https://www.digitalocean.com/community/articles/how-to-install-freepbx-on-centos-6-4
I’m not going to copy and paste the guide word for word as its fairly self explanatory. If you have any problems following the guide, check out the comments at the bottom of the page as they helped.
From here we need to configure three things; Trunks (Calling in and Out), Extensions (Phones to answer the calls) and Routing (What calls go where based on logic).
First lets get extensions setup, its the quickest way to test your PBX is working correctly.
Navigate to your server and login to the FreePBX login it should be something like: YOURDOMAIN.com/admin/config.php
From here you want ‘Applications’ drop down menu and then ‘Extensions’
We are going to add 2 SIP based devices so select the option for ‘Generic SIP Device’ and then click submit.
As this is a private PBX I don’t foresee needing a lot of numbers, however a good organisational setup is still good idea. – Don’t go charging ahead into making your first extension ‘1’ and your second extension ‘2’.
I use the two hundred block for all my extensions, IE the first extension is 201 and the second extension is 202. As I need to add more extensions to the PBX they will become 203, 204, 205, etc.
The three main values we need to set here, are the user extension, Display Name and secret (password). If you follow my convention you should setup ‘201’, ‘Mathew’ and ‘mysupersecretpassword’. Once you have setup your first user, do the same again so you have a second user (appending the next extension, username and password). – Now we can test our PBX. If you have an iPhone – I recommend downloading any of the open VOIP Clients, my fav is ‘LinPhone‘. Its simple, easy to use and you can turn on the debugger if you need to.
If you have more than 1 phone you can download Linphone to that as well (Or another VOIP client) and try to ring each other. Or if you have 1 phone and your computer look at downloading x-lite (X-Lite)
To ring another IP phone on your PBX just punch in the extension number, 202 to ring the second phone from the first and 201 to ring the first phone from the second.
Once you have established that your phones are working we can begin to get calls into the PBX from the outside world.
Inbound Calling
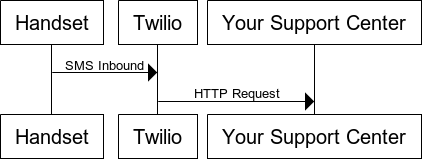
First we need to organise inbound calling from Twilio.
Head over to Twilio.com and sign up for a trial account, you will need an email address and a mobile / cell phone to validate yourself against. Once you signed up you will need to provision a telephone number, you can do this in your account at: https://www.twilio.com/user/account/phone-numbers/available/local
Next we need to configure what we want to happen with that number when someone calls it, as Twilio uses TWiML (an extremely well documented type of XML) we can set Twillio to make a sip call to our PBX and connect the call over. On a hosted platform place a new xml document. Something like: www.yourdomain.com/twilio.xml
Our XML needs to look like this:
<?xml version=”1.0″ encoding=”UTF-8″?>
<Response>
<Dial>
<Sip>sip:[email protected]</Sip>
</Dial>
</Response>
We can also use a Twimlet to perform the same thing (except it doesn’t look as nice as the above XML:
http://twimlets.com/echo?Twiml=%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%3CResponse%3E%3CDial%3E%3CSip%3Esip%3A201%40YourDomain.com%3C%2FSip%3E%3C%2FDial%3E%3C%2FResponse%3E&
As you can see, the XML very easy to read, should anyone now dial our newly provisioned number, Twilio will transfer the call to our 201 extension on the PBX. (Almost – we have a bit more setup to do first!).
Login to your PBX via a root terminal and navigate to /etc/asterisk/ by typing
cd /etc/asterisk/
Here we need to edit the sip.conf by typing:
nano -w sip.conf
Here we are going to add all the known IP addresses of Twilio so that when one of the gateways makes a request to our PBX the PBX will answer the call and route it accordingly.
The SIP document held at: https://www.twilio.com/docs/sip contains the list of IP addresses used by Twilio for connections via SIP. To add them to sip.conf we need to add the following to the document:
[twiliocaller](!)
context = fromtwilio
type = peer
qualify=no
allowguest=yes
[twilioip-1](twiliocaller)
host=107.21.222.153
[twilioip-2](twiliocaller)
host=107.21.211.20
[twilioip-3](twiliocaller)
host=107.21.231.147
[twilioip-4](twiliocaller)
host=54.236.81.101
[twilioip-5](twiliocaller)
host=54.236.96.128
[twilioip-6](twiliocaller)
host=54.236.97.29
[twilioip-7](twiliocaller)
host=54.236.97.135
[twilioip-8](twiliocaller)
host=54.232.85.81
[twilioip-9](twiliocaller)
host=54.232.85.82
[twilioip-10](twiliocaller)
host=54.232.85.84
[twilioip-11](twiliocaller)
host=54.232.85.85
[twilioip-12](twiliocaller)
host=54.228.219.168
[twilioip-13](twiliocaller)
host=54.228.233.229
[twilioip-14](twiliocaller)
host=176.34.236.224
[twilioip-15](twiliocaller)
host=176.34.236.247
[twilioip-16](twiliocaller)
host=46.137.219.1
[twilioip-17](twiliocaller)
host=46.137.219.3
[twilioip-18](twiliocaller)
host=46.137.219.35
[twilioip-19](twiliocaller)
host=46.137.219.135
[twilioip-20](twiliocaller)
host=54.249.244.21
[twilioip-21](twiliocaller)
host=54.249.244.24
[twilioip-22](twiliocaller)
host=54.249.244.27
[twilioip-23](twiliocaller)
host=54.249.244.28
Save the file and now either reboot asterisk or the server. As the server takes seconds to reboot I tend to follow the save command with just
Sudo reboot
which reboots the whole thing, as this server is for my own use; I’m less worried about the number of users who I will be kicking off when I do this.
Once your back up and working again, if you navigate to: FreePBX system status, it should tell you that 20+ gateways are online. With your backup phone or laptop logged in as your SIP extension we set the look up (201 in the above case) you should be able to call your number and your VOIP phone should ring! (Take 5 mins to strut around the room looking proud and ring yourself a few times!)
Outbound Calling:
Outbound calling allows you to make call from your VOIP client via your PBX to the real world using Twilio as the gateway. In short we are going to get Twilio to connect the VOIP client to the rest of the world using the callerID we already provisioned.
There is a lot of reference material regarding SIP on the SIP Twilio Page (https://www.twilio.com/docs/sip/sending-sip-how-it-works)
The basics of it include, we need to make a SIP endpoint on Twilio, then when your SIP route references this endpoint, Twilio will make a URL request back to your server to get TwiML to decide what to do with the call.
Head over to: https://www.twilio.com/user/account/sip/domains and click the button ‘Create SIP Domain’
We need to create a Twilio SIP domain, pick something nice and unique such as mypbxservername – Twilio will append .sip.twilio.com onto this so you will end up with a complete string that looks like this: mypbxservername.sip.twilio.com
Next we need to give it a friendly name, this is just so you can remember what it’s called.
In voice URL, please fill in:
http://twimlets.com/message?Message%5B0%5D=Congratulations!%20You%20just%20made%20your%20first%20call%20with%20Twilio%20SIP.
This will give us a nice uncomplicated message, indicating our success from going from FreePBX to Twilio.
Next we need to generate a way to protect our SIP endpoint. As Im using a static IP server I can add this to a white list. Click ‘CreateIP Access Control List’ and a new drop down will appear. Here we want to add the IP address of our server and then give it a friendly name.
Save all the changes and then save the domain to Twilio.
Move over to your FreePBX server and add a trunk in the usual fashion: Connectivity > Trunks.
Here we need to make a new SIP Trunk; so click ‘Add SIP Trunk’
Call the Trunk something like ‘Twilio’ and then move down to the next trunk name (again, Twilio). In Peer details we need to add the three points:
type=peer
host=mypbxservername.sip.twilio.com
qualify=no
Then click submit changes – Ignore an errors you get.
Then we need to add in outbound route, setting it so that when we dial a number on our extensions, FreePBX knows to route the call to our Twilio Trunk.
So, lets add a outbound route; Connectivity > Outbound Routes.
Here, I have set the route name to be ‘Twilio’, now scroll down to ‘Dial Patterns that will use this Route’. We need to configure the PBX so that when we dial a certain prefix, FreePBX will pick up this prefix, remove the prefix and then hand the call over to Twilio to be dialled and connected.
The window is broken up into three boxes, ‘Prepend’, ‘Prefix’ and ‘Match Pattern’. We do not need to worry about ‘Prepend’ so the next bit we need to add a dial prefix so that the PBX knows we want to use this route. I have chosen the prefix of 71, so if I wanted to dial a phone number of 1 415123 1234 I would dial 7114151231234. Here FreePBX will pick up the 71, remove those digits from the string and then hand the 14151231234 to Twilio for dialling. The last part ‘match pattern’ is used to match we have the right numbers dialled. For example in the US, a long distance number would be 1-415-123-1234 so the match pattern would be 1XXXXXXXXXX as we only want +1 numbers to be routed this way. You could also narrow this down do only a certain area code could be called by doing this: 1901XXXXXXX – where 901 is the area code only accepted.
To dial the UK on this dial pattern you would need to setup: 44XXXXXXXXXX, again if you wanted to setup only landlines you could do: 441XXXXXXXXX and 442XXXXXXXXX which would limit numbers to only 441 and 442 (as in 44 1895 and 44 208).
You should now be able to dial a real number from your PBX extensions and you should hear ‘Congratulations, You just Made your first call with Twilio SIP’. PERFECT! This means that your FreePBX box was able to hand over a call to Twilio, and Twilio was able to execute the message we predefined earlier!
Now we need to modify our Twilio URL so that it points to a file we can use to dial our actual end point. On an internet facing server create a new file called asterisk.PHP
to which we need to add:
<?xml version=”1.0″ encoding=”UTF-8″?>
<Response>
<Dial callerId=”+YOURCALLERID”>
<Number><?php preg_match(‘/:([0-9]+)@/’, $_POST[‘To’], $matches); echo $matches[1]; ?></Number>
</Dial>
</Response>
You need to append YOURCALLERID with a caller ID from your account, either a verified number or one of your Twilio numbers. This will be the caller ID used when your PBX dials out via Twilio.
Now take the internet facing location of this file. I’m going to assume: http://domain.com/asterisk.php – Just update the URL location that was Twimlets message of congratulations with your URL. This should now setup your PBX so that when it makes a request to Twilio, Twilio looks up the URL and injects the TO number into the TwiML, followed up by dialling that number.
Tada!! That should be it! You should now be able to dial your PSTN number and have it call your PBX extensions and you should now be able to dial out from your PBX to PSTN lines using Twilio!